使用 Cloudflare CDN 进行反向代理

使用 Cloudflare CDN 进行反向代理
John Doe一、使用Cloudflare Workers反向代理
Cloudflare CDN高速IP为自己服务器搭建的V2Ray梯子加速。
总体操作有点绕,但理清了思路之后也很简单,核心操作会用到Cloudflare Workers功能反向代理V2Ray服务器配置的域名,而后通过优选适合本地宽带访问的Cloudflare IP来加速访问我们的服务器,其实和国内中转加速有点类似,有点异曲同工之妙。更主要的是Cloudflare加速免费!不用白不用。
Cloudflare注册登陆后,点击左侧菜单中的
Workers和Pages按钮后创建Worker。重点将以下脚本内的自定义内容根据实际情况改好,粘贴,保存并部署,成功的标志就是可以打开Worker网址,看看打开后是不是和原来的一样,一样就是成功了。
域名输入你安装V2ray时所用的伪装域名。
1 | addEventListener( |
二、使用 Cloudflare Pages 进行反向代理
需要有 Github 及 Clondfiare 的账号。
在 Github 上建立仓库并添加代码
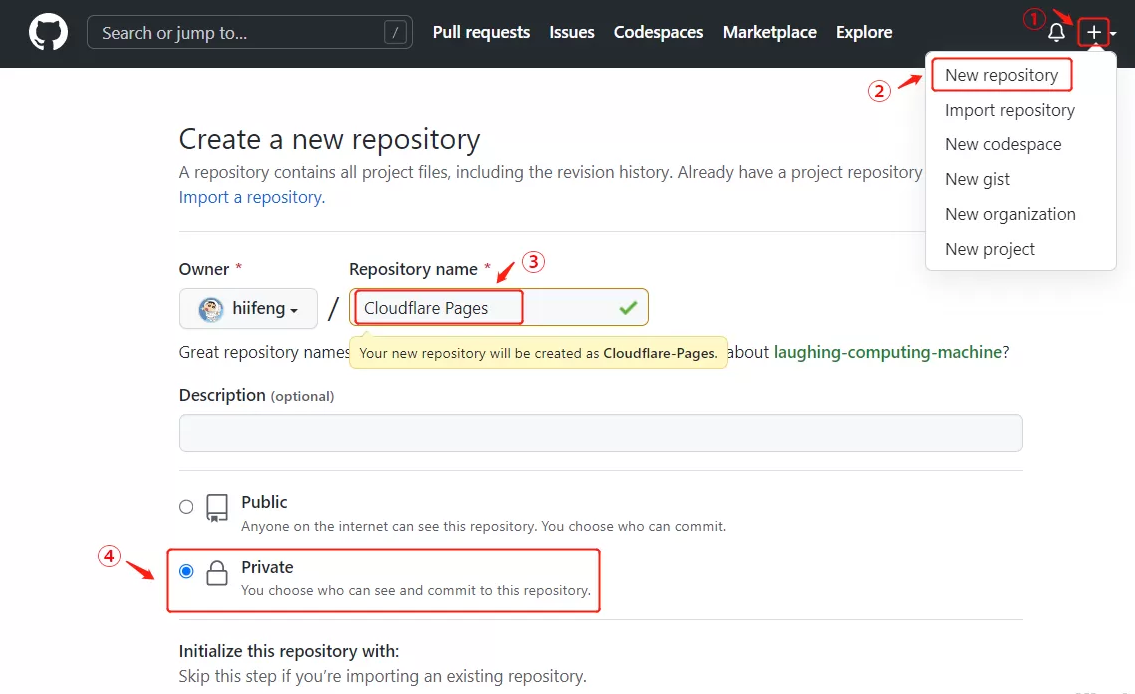
- 登录 Github 后,如下图所示,建立一个名为 Cloudflare Pages 的私库。
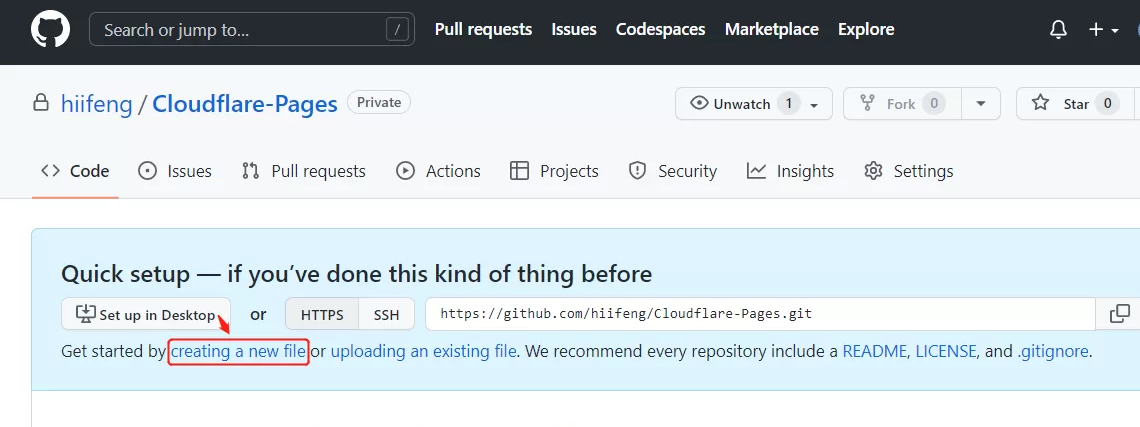
- 点击 creating a new file 按钮,创建文件。
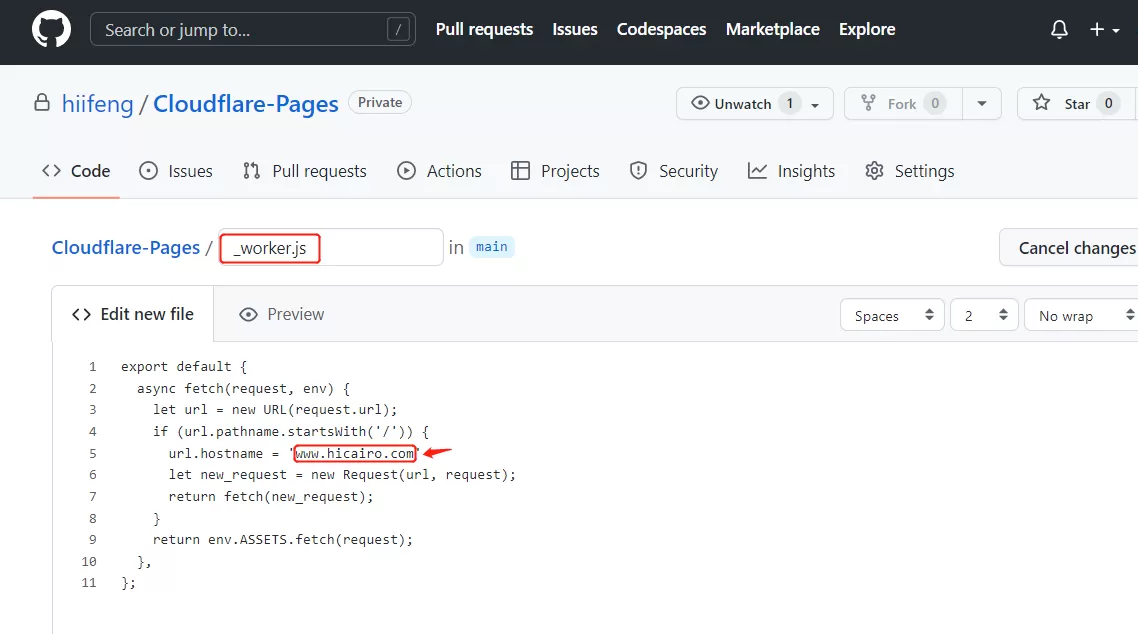
- 创建一个名为 _worker.js 的文件,然后保存。
用你需要反代的域名(平台分配被墙的域名)替换第5行中的 www.hicairo.com 。
注意:域名中不要加https,http等字符。
1 | export default { |
三、在 Cloudflare 中创建 Cloudflare Pages
登录 Cloudflare ,点击左侧菜单中的
Workers和Pages按钮后创建Pages.点击
连接到Git页面跳转至 Github ,点击 Install & Authorize 按钮。
页面跳转回 Cloudflare ,选择你刚才创建名为 Cloudflare Pages 的仓库,然后点击 Begin setup 按钮继续。
Project name 可以使用默认,也可以随便填写,然后点击页面底部的 Save and Deploy 按钮。
等待部署完成后,页面中会出现如图示内容,其中显示的域名就是 Cloudflare Pages 平台为你分配的域名,*.pages.dev 域名目前还没有被污染,通过该域名可以正常打开您的站点。
有域名即可添加自定义域名